
In the vast world of website development, the key to success lies in efficient management and organisation. Websites serve as the digital storefronts for businesses, offering a glimpse into their products, services, and brand identity. However, behind every well-designed website is a robust content management system (CMS), the engine driving content creation, customisation, and maintenance.
What is a content management system CMS?
Content Management Systems (CMS) are software applications that facilitate the creation, editing, organisation, and publishing of digital content. They provide users with intuitive interfaces and tools to manage website content without the need for extensive technical knowledge.
What is the primary purpose of a content management systems CMS?
The primary purpose of a Content Management System (CMS) is to facilitate the creation, management, and publication of digital content on websites or online platforms.
Why is a content management system CMS important in a website?
CMS platforms provide users with intuitive interfaces that allow them to easily:
- Create Content
- Edit Content
- Organise Content
- Publish Content
Using CMSs centralises content management processes, streamline workflows, and enable multiple users to collaborate efficiently.
Additionally, CMSs offer features such as version control, user permissions, and content scheduling, ensuring content accuracy, security, and timely publication.
Ultimately, CMSs empower organisations to maintain dynamic and engaging online presences, enhance user experiences, and achieve their digital communication goals effectively.
Understanding Content Management Systems
Definition of CMS
A CMS is a software application that allows users to create, edit, and publish digital content, including text, images, videos, and documents, without the need for coding expertise.
Key Features and Functionalities
CMS platforms offer a range of features, including content creation and editing tools, user management, role-based permissions, workflow management, version control, and SEO optimisation capabilities.
Common Types of CMS Platforms
Some popular CMS platforms include WordPress, Joomla, Drupal, Shopify (for e-commerce), and Wix and Squarespace (for DIY website building).
Benefits of Using a CMS
Streamlined Content Creation and Management
CMS simplifies content creation and management processes, allowing users to create, edit, and publish content efficiently.
Enhanced Website Customisation and Flexibility
CMS platforms offer a wide range of customisation options, including themes, templates, plugins, and modules, enabling users to tailor their websites to meet specific requirements.
Improved Collaboration and Workflow Efficiency
CMS facilitates collaboration among team members by providing tools for content approval, workflow management, and version control.
SEO Optimisation Capabilities
CMS platforms offer built-in SEO features, such as customisable URLs, meta tags, and sitemaps, to help improve search engine rankings and visibility.
Cost-Effectiveness and Time Savings
CMS streamlines website development and maintenance processes, resulting in cost savings and time efficiency for businesses.
Popular CMS Platforms
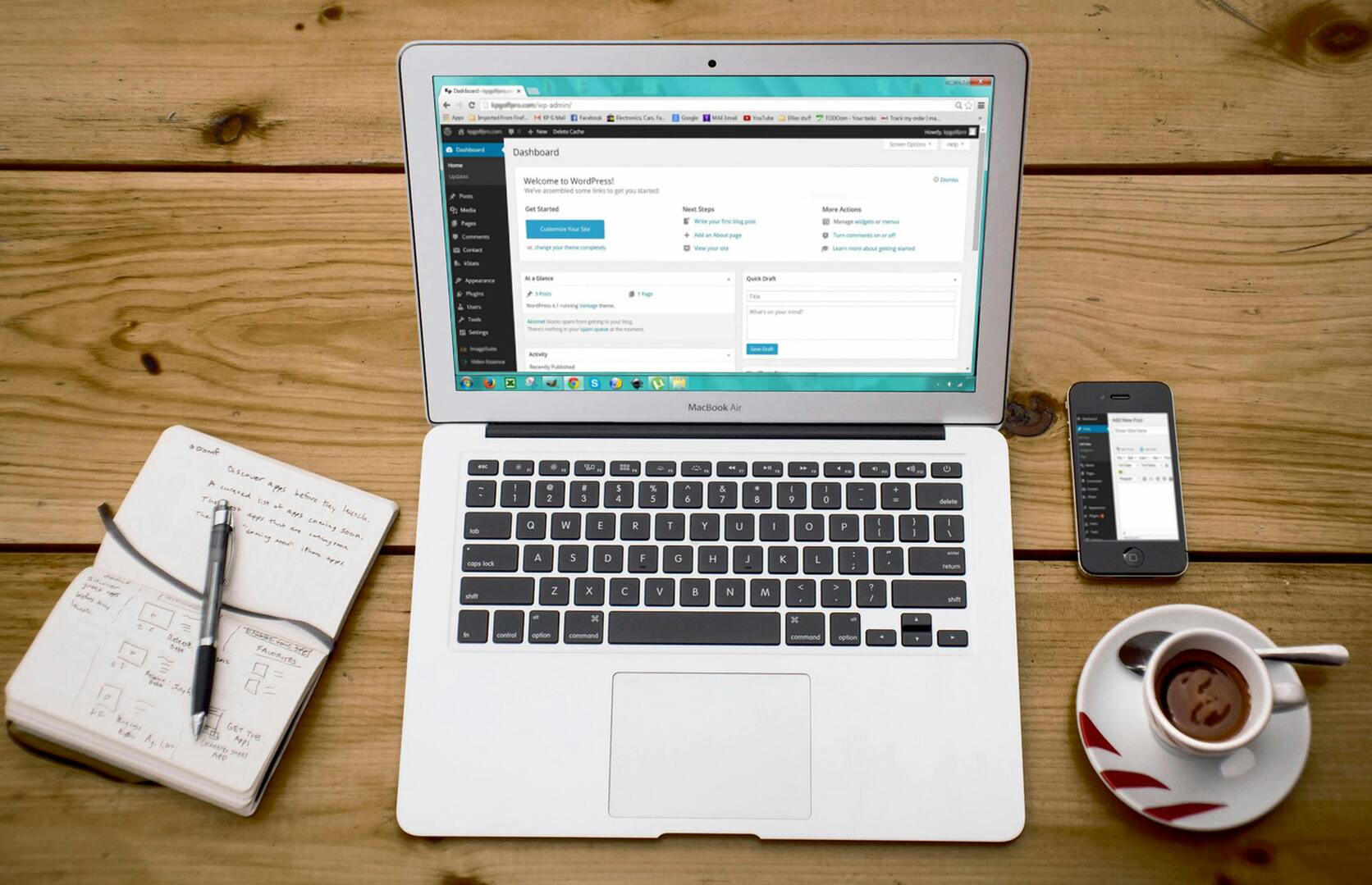
WordPress
WordPress is one of the most widely used CMS platforms, known for its ease of use, flexibility, and extensive plugin ecosystem.
Joomla
Joomla is a robust CMS platform favoured by developers for its scalability and customisation options.
Drupal
Drupal is a powerful CMS platform renowned for its advanced functionality, security features, and scalability.
Shopify (for E-commerce)
Shopify is a popular CMS platform for e-commerce websites, offering user-friendly tools for online store creation and management.
Wix and Squarespace (for DIY Website Building)
Wix and Squarespace are user-friendly CMS platforms that cater to non-technical users, offering intuitive drag-and-drop interfaces and customisable templates.
Can web developers create custom CMS solutions?
Yes, web developers often use custom Content Management Systems (CMS) for various reasons. While there are many popular CMS platforms available, such as WordPress, Joomla, and Drupal, sometimes these pre-built solutions may not fully meet the specific needs or requirements of a project.
Yes, web developers often use custom Content Management Systems (CMS) for various reasons.
While there are many popular CMS platforms available, such as WordPress, Joomla, and Drupal, sometimes these pre-built solutions may not fully meet the specific needs or requirements of a project.
5 Reasons Web Developers Use Custom Content Management Systems (CMS)
1. Tailored to specific requirements: Custom CMS allows developers to build a system from scratch, tailored precisely to the needs and objectives of the project. This level of customisation ensures that all features and functionalities align perfectly with the client's goals.
2. Scalability and flexibility: Custom CMS solutions can be designed to scale seamlessly as the website grows or as new features are added. Developers have the flexibility to integrate custom functionalities and make modifications as needed without being limited by the constraints of pre-built CMS platforms.
3. Enhanced security: With a custom CMS, developers have greater control over security measures and can implement robust security protocols tailored to the project's requirements. This level of customisation reduces the risk of vulnerabilities and enhances overall website security.
4. Performance optimisation: Custom CMS solutions can be optimised for performance, ensuring fast loading times and smooth user experience. Developers can fine-tune every aspect of the system to maximise efficiency and responsiveness.
5. Ownership and control: Unlike pre-built CMS platforms, where developers are bound by the platform's limitations and updates, custom CMS solutions provide full ownership and control over the codebase. This allows developers to implement changes, updates, and improvements without relying on third-party providers.
While custom CMS solutions require more time and resources to develop compared to using pre-built platforms, they offer unparalleled flexibility, scalability, and control, making them a preferred choice for many web development projects, especially those with unique requirements or complex functionalities.
What should I consider when choosing a CMS?
Scalability and Growth Potential
Consider the scalability and growth potential of the CMS platform to ensure it can accommodate future expansion and development needs.
Ease of Use and User Interface
Evaluate the ease of use and user interface of the CMS platform to ensure it meets the needs and technical capabilities of your team.
Security Features and Updates
Prioritise security features and regular updates to safeguard your website against cyber threats and vulnerabilities.
Integration Capabilities with Other Tools and Platforms
Choose a CMS platform that offers seamless integration with other tools and platforms, such as e-commerce, marketing, and analytics tools.
Support and Community Resources
Consider the availability of support and community resources, such as documentation, forums, and tutorials, to assist with troubleshooting and learning.
Best Practices for CMS Implementation
Set Clear Goals and Objectives for Your Website
Define clear goals and objectives for your website to guide CMS implementation and development efforts.
Choose the Right CMS Platform Based on Your Needs
Select the right CMS platform based on your specific requirements, considering factors such as scalability, ease of use, security, and integration capabilities.
Invest in Proper Training and Education for Users
Provide proper training and education for users to ensure they are proficient in utilising the CMS platform effectively.
Regularly Update and Maintain Your CMS and Website
Stay vigilant with updates and maintenance to ensure your CMS and website remain secure, stable, and up-to-date.
Monitor Website Performance and User Feedback for Continuous Improvement
Monitor website performance and user feedback to identify areas for improvement and optimisation, ensuring ongoing success and effectiveness.
In summary, Content Management Systems (CMS) are the backbone of efficient website development, offering streamlined content management, enhanced customisation, and improved collaboration. From popular platforms like WordPress to custom solutions tailored to specific needs, CMS empower businesses to create dynamic, engaging websites that reflect their brand identity and meet their objectives. By embracing best practices for CMS implementation and staying abreast of evolving technologies, businesses can ensure their online presence remains effective, engaging, and competitive in the ever-changing digital landscape.
Ready to unlock the full potential of your website? Contact us today!



















 Credit: Fabian Sommer / picture alliance via Getty Images
Credit: Fabian Sommer / picture alliance via Getty Images